Как создавать собственные RSS-каналы
- Категория: Интернет
Real Simple Syndication (RSS) значительно упрощает получение последних обновлений интернет-служб и веб-сайтов. В настоящее время многие веб-сайты предлагают RSS-каналы, чтобы предоставить своим читателям альтернативу посещению сайта вручную или подписке на рассылку новостей по электронной почте.
Программы чтения каналов, такие как RSS Owl или онлайн-сервис Google Reader, просты в использовании и служат центральным узлом информации для многих пользователей. Однако иногда встречаются веб-сайты, которые не предлагают RSS-каналы. Примером такого веб-сайта является служба Google New, которая публикует последние обновления продуктов Google. Сама служба запускается через RSS, но посетителям не предлагается возможность подписаться на канал.
Мы создали канал для этой службы, используя бесплатную службу Feed 43, и хотели бы помочь вам в создании настраиваемого канала RSS. Это должно дать вам инструменты для создания канала на других веб-сайтах, которые его не предлагают.
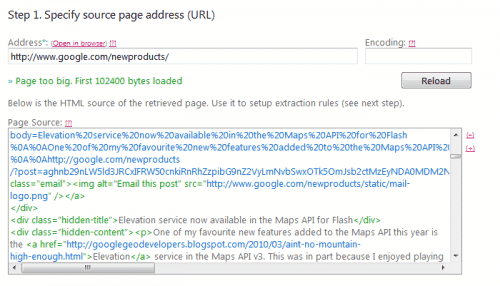
Базовое понимание HTML полезно для этого, но не обязательно. Начните с посещения Подача 43 веб-сайт и вставьте URL-адрес веб-страницы, для которой вы хотите создать RSS-канал, в форму. В качестве примера мы используем http://www.google.com/newproducts/. Игнорировать кодировку и нажать кнопку «Обновить».

Все настройки происходят на следующей странице. Вверху пользователю отображается заголовок страницы и исходный код. Позже нам понадобится исходный код, чтобы найти шаблоны для заголовка, описания и ссылки новости. Это самый технический и пугающий шаг процесса, но не такой сложный, как кажется на первый взгляд.

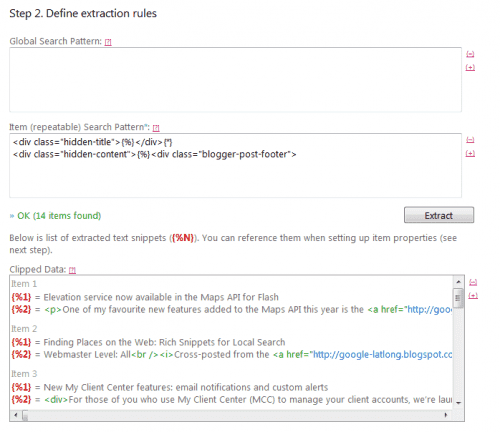
Шаблоны определяются на шаге 2. Фид 43 использует переменную {%} для определения переменных и {*} для содержания, которое не имеет отношения к делу. Теперь нам нужно углубиться в исходный код, но прежде чем мы это сделаем, мы смотрим на исходную страницу, чтобы получить заголовок и описание, которые нам нужно найти в исходном коде.
Взгляните на первое название нового продукта на странице и найдите его в исходном коде. В нашем примере Google New, который называется «Служба высот теперь доступна в формате». Вы найдете текст в источнике, окруженный элементами HTML. Теперь мы заменим заголовок новости на переменную {%} и добавим всю строку
к шаблону поиска элемента (повторяемому) * на шаге 2. Но, если вы присмотритесь или, точнее, выполните поиск, вы обнаружите, что заголовок появляется в источнике второй раз. Это необычно для большинства веб-страниц, но в этом случае второе вхождение в коде действительно правильное. Зачем? Потому что полный текст каждого сообщения также публикуется в этом месте.
В качестве заголовка статьи выбираем
{%}
и введите код в поле Шаблон поиска элемента (повторяемый).
Для описания смотрим строку ниже и находим
{%}
Полный код, который мы помещаем в это поле:
{%} {*}
{%}
Видите {*}? Это избавляет от всего, что находится между двумя полями. Если вы его оставите, вы заметите, что при нажатии на «Извлечь» будет найдено 0 элементов, если вы его добавите, будут найдены все элементы.
Обрезанные данные ниже покажут, как каждая запись отображается в RSS-канале. Обратите внимание на переменные {1} и {2}, они установлены для заголовка статьи и описания.

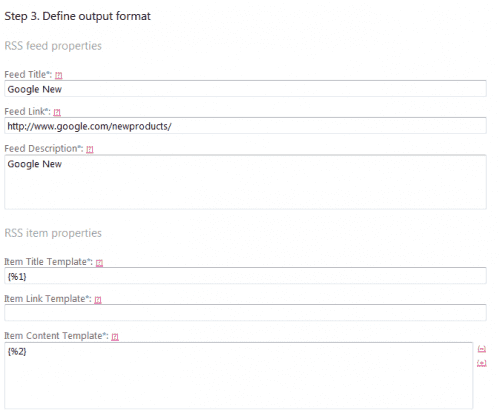
Нам нужно добавить эти два в свойства элемента RSS. Первый в поле заголовка, а второй в поле описания.

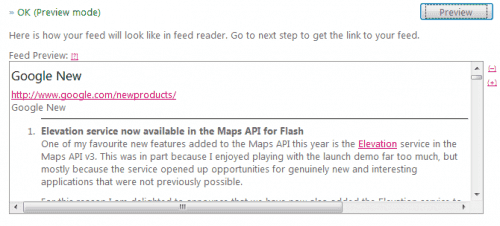
Щелчок по предварительному просмотру, наконец, показывает, как RSS-канал будет выглядеть в программе чтения RSS.

Наконец, адрес RSS-канала и адрес страницы редактирования отображаются для создателя настраиваемого RSS-канала. Именно так вы создаете собственные RSS-каналы с Feed43. Если у вас есть вопросы по процессу, дайте нам знать в комментариях.